Why we use Android Architecture Patterns?
When you start working with Android you end up writing most of the core business logic in fragments or activities. This happens to all new Android developers For small apps this could be understandable. However, try to do that on big project app which is constantly changing according to the users’ needs and expanding it with new features for these you need to follow some Android Architecture Patterns.
There are three android architecture
- MVC(Model ,View, controller)
- MVP(Model ,View ,Presenter)
- MVVM(Model, View ,View model)
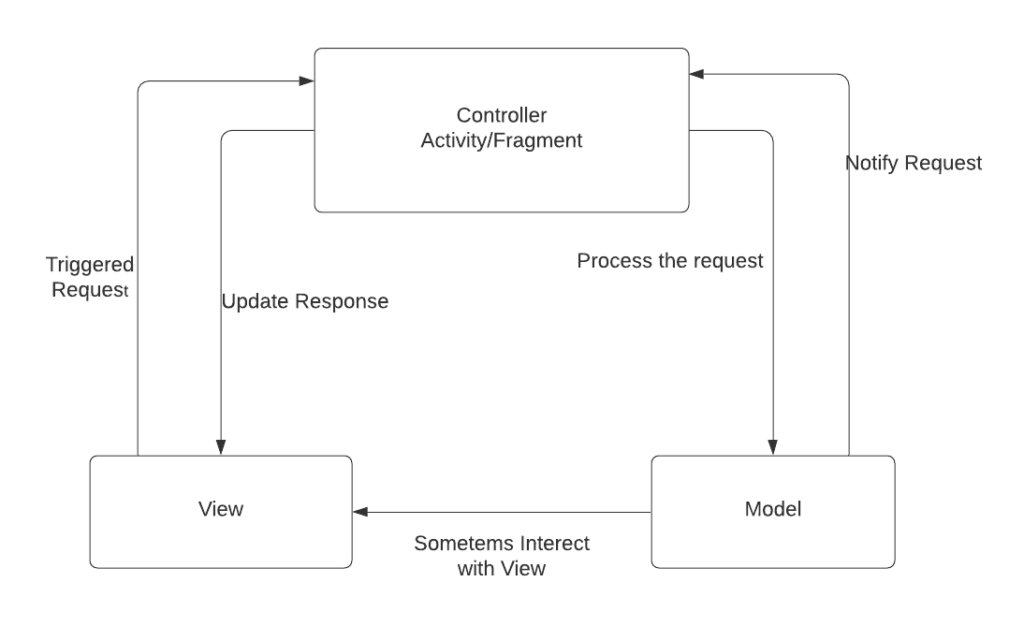
MVC pattern is the oldest Android app architecture which is simply suggest separation the code into three different layer MVC architecture is divided into three part that is –
MVC(Model ,View, controller)
- Model
- View
- Controller

Model
Layer for storing data. It is contain domain logic that is real-world business rules and have relationship with the database and network layers.
View
UI(User Interface) layer. It is our Activity of Fragment.
Controller
Layer which contains core logic. It take information from the view and updates the Model as per the need.
Advantages
- It increased the code testability and it and make it easier to implement new feature as it highly supports the separation of concern.
- Unit testing of model and Controller is possible as they don’t extend or use any Android class.
- functionality of the view can be checked through UI test if the view respect the single responsibility principle.
Disadvantages
- Code layer depend on each other even if MVC is applied correctly.
- No parameters to handle UI logic that is how to display data.
Who Handles The UI Logic?
As per the MVC pattern, we know that the Controller updates the Model and the View gets the data which is to be displayed from the Model. But the questions is who decides on how to display the data? Is it the View or the Model? Let’s take an example in which we have have a User, with name and address. In the View we have to display the user as “name, address” (e.g. “John, Tokyo”). If the Model class role is just to provide the only raw data, then the code in the View would be:
String name = userModel.getName();
String address = userModel.getAddress();
nameTextView.setText(name + ", " + address)So this simply means that it would be the View’s responsibility for handling the UI logic. But this result in the UI logic impossible for unit test.
The second other way is to consider the Model expose only the data that we have to be displayed then will hide any business logic from the View. But then, we have to end up with Models that handle both UI logic and business. It would be unit testable, but here the Model ends up, implicitly being dependent on the View.
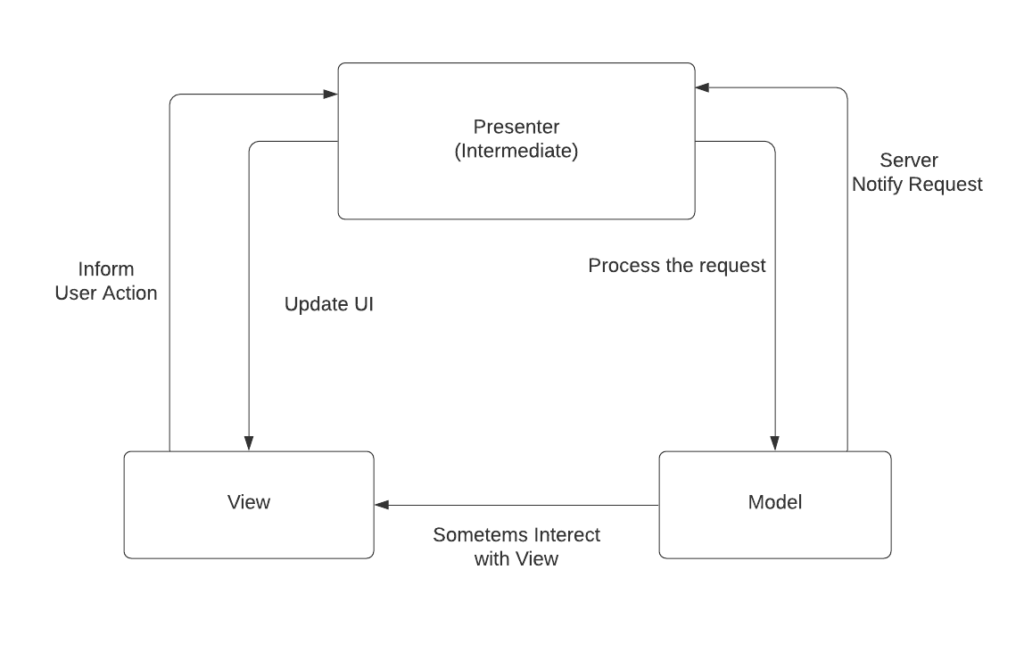
String name = userModel.getDisplayName(); nameTextView.setText(name);MVP(Model ,View ,Presenter)
MVP (Model View Presenter) pattern is a drived from the MVC (Model View Controller), and one of the most popular patterns to organize the presentation layer in Android Applications.
- Model
- View
- Presenter

Model
Layer for storing data. It is contain domain logic that is real-world business rules and have relationship with the database and network layers.
View
UI(User Interface) layer. It is our Activity of Fragment.
Presenter
presenter Fetch the data from the model and applied the UI logic to decide what to display.
In this view and presenter are closely related and have reference to each other to make the code readable and easier to understand, a contact interface class is used to define the presenter and view relationship .The view is abstracted and has interface in order to enable the presenter for unit testing.
Advantages
- No conceptual relationship in Android component.
- Easy code maintenance.
- Easy to Testing as the application model view and presenter layer are separated.
Disadvantages
- Writing the whole project code in architecture and pattern is a time taking process.
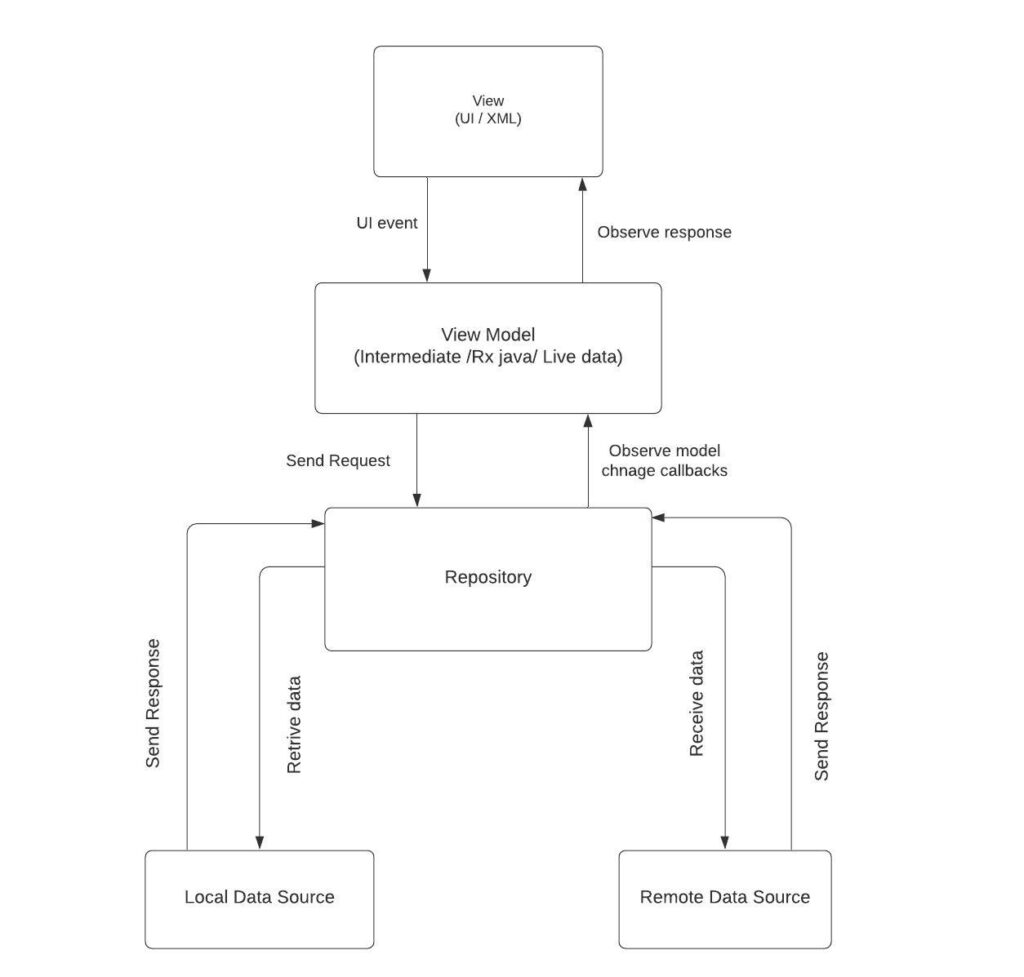
MVVM(Model,View,View-Model)
Developers while creating project always prefer a clean and structured code so that any other developer can easily understand it. By writing the codes according to a design pattern helps in the maintenance of the software. it is easier to add and remove app features by using the design pattern. MVVM is an jetpack architecture that remove the tight coupling between each component most important in this architecture the children don’t have direct reference to the parent they only have reference by observables.This architecture is divided into 3 category-
- Model
- View
- View-Model

Model
Layer for storing data. It is contain domain logic that is real-world business rules and have relationship with the database and network layers.
View
It contain of the UI code(Activity/Fragment) xml. it send user action to view model but does not get direct response .To get response it has to subscribe the observables which view model expose to it.
View model
It is a bridge between view and model. it does not have any clue which view has to use it and it does not have direct reference to the view. So basically the view-model should not be aware of the view who is interacting with it.it interacts with the model and exposes the observable that can be observed by the view.
Advantages
- Developer can design application that accept change in future.
- Give a model design to the application which shows good quality testing and maintenance code.
Disadvantages
- Writing the whole project code in architecture and pattern is a time taking process.
- Strict discipline is required from the developer team side as one misplaced change can run the integrity of the architecture.
Ways to Implement MVVM in the Project
There are only 2 ways to implement MVVM design pattern in Android projects:
- Using the DataBinding library which is released by Google
- Using any tool like RxJava for DataBinding.
Is MVVM The Right Solution?
We can also use MVVM together with RxJava and data binding library. As we know that View is just a consumer for the ViewModel, it was easy to just replace sometimes zero changes in other classes or different elements of UI, with minimal.We also know how important separation of concerns is and thats why we should split the code more, creating small Views and small ViewModels which only have specific responsibilities. In the view the ViewModels are injected. Which simply means that most of the cases, we just add the Views into the XML UI, without doing any other changes. Therefore, when there is change in our UI requirements, we can simply replace some Views with new ones.





